前端开发 - jQuery概述及语法
一、jQuery的介绍
1、jQuery的定义
- jQuery是对JavaScript的封装,它是免费、开源的JavaScript函数库,极大地简化了 JavaScript 编程
2、jQuery的优点
- jQuery兼容主流浏览器,增加开发效率
- jQuery简化了 JavaScript 编程,代码编写更加简单
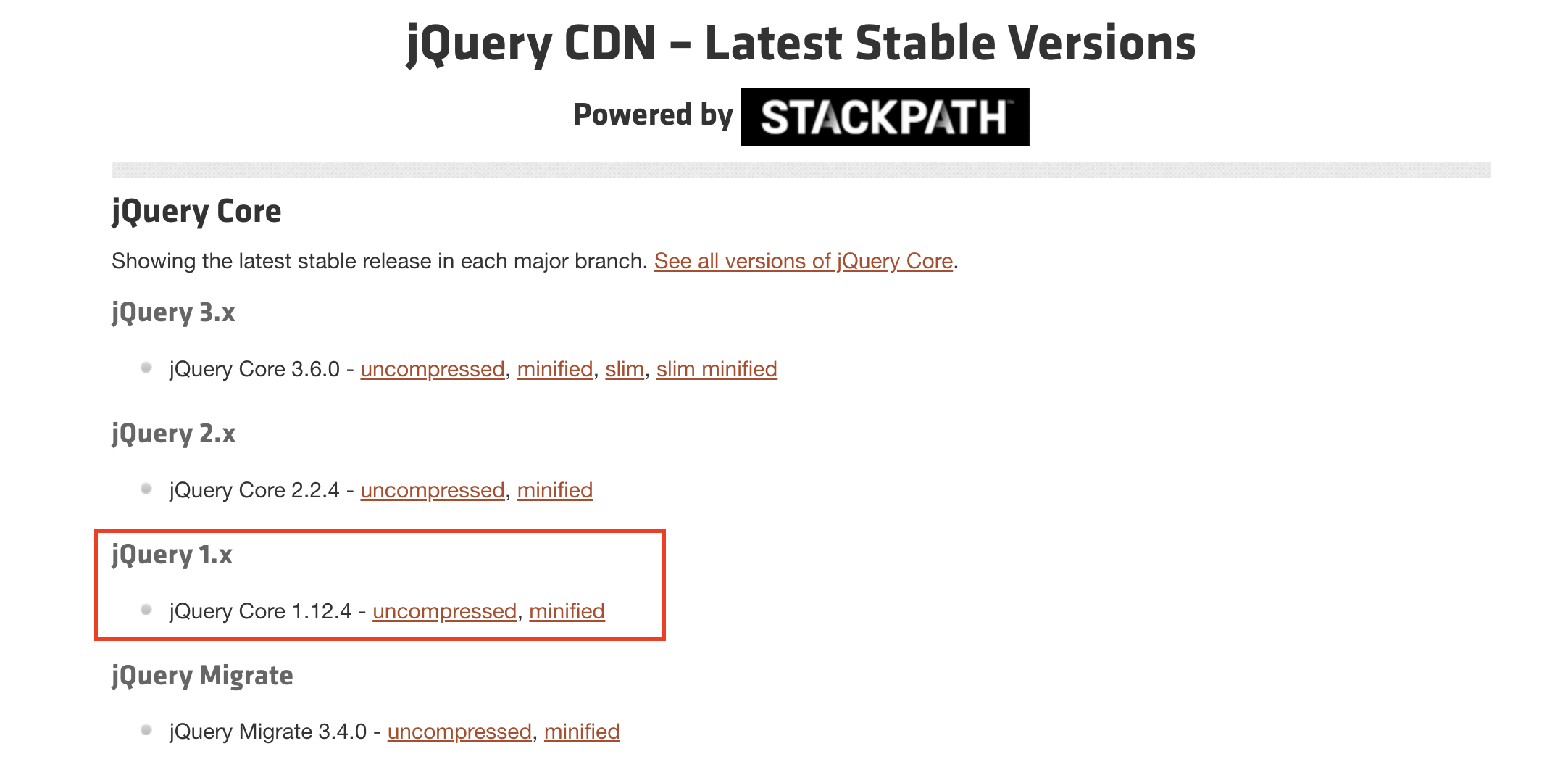
3、jQuery 下载
- jQuery 下载地址:https://releases.jquery.com/
- 选择jQuery 1.x,因为做了浏览器适配
1 | <!--未压缩版,开发时使用--> |

二、jQuery 的用法
1、jQuery的引入
- 语法:
<script src="js/jquery-1.12.4.min.js"></script>
2、jQuery的入口函数
- 获取标签元素需要在入口函数来完成,它的速度比原生的 window.onload 更快
1 | <script src="js/jquery-1.12.4.min.js"></script> |
三、jQuery 选择器
- jquery选择器可以快速选择标签元素获取标签,选择规则和css样式一样
| 选择器 | 示例 |
|---|---|
| 标签选择器 | $(‘li’) |
| 类选择器 | $(‘.myClass’) |
| id选择器 | $(‘#myId’) |
| 层级选择器 | $(‘#ul1 li span’) |
| 属性选择器 | $(‘input[name=first]’) |
可以使用length属性来判断标签是否选择成功,如果length大于0表示选择成功,否则选择失败
1 | $(function(){ |
四、选择集过滤
- 选择集过滤:在选择标签的集合里面过滤所需要的标签
| 方法 | 说明 | 示例 |
|---|---|---|
| has(选择器名称) | 选取包含指定选择器的标签 | $(“div”).has(“#mytext”) |
| eq(索引) | 选取指定索引的标签 | $(“div”).eq(1) |
五、选择集转移
- 选择集转移:以选择的标签为参照,获取转移后的标签
| 方法 | 说明 | 示例 |
|---|---|---|
| prev() | 获取上一个同级元素 | $(‘#box’).prev() |
| prevAll() | 获取上面所有同级元素 | $(‘#box’).prevAll() |
| next() | 获取下一个同级元素 | $(‘#box’).next() |
| nextAll() | 获取下面所有同级元素 | $(‘#box’).nextAll() |
| parent() | 获取父元素 | $(‘#box’).parent() |
| children() | 获取所有的子元素 | $(‘#box’).children() |
| siblings() | 获取其它同级元素 | $(‘#box’).siblings() |
| find(“选择器名称”) | 获取指定选择器的元素 | $(‘#box’).find(‘.myClass’) |
六、获取和设置元素内容
| 方法 | 说明 | 示例 |
|---|---|---|
| html(html内容) | 获取和设置标签的html内容 | $div.html(“你好“) |
| append(html内容) | 追加标签的 html内容 | $div.append(“你好“) |
七、获取和设置元素属性
| 方法 | 说明 | 示例 |
|---|---|---|
| css(css内容) | 获取和设置标签样式属性 | $div.css({“color”:”red”}) |
| prop(css内容) | 获取和设置标签其他属性 | $a.prop({“class”:”a01”}) |
| val() | 获取和设置标签value属性 | $input.val(“222222”) |
八、jQuery事件
1、常用事件
| 事件 | 说明 |
|---|---|
| click() | 鼠标单击 |
| blur() | 元素失去焦点 |
| focus() | 元素获得焦点 |
| mouseover() | 鼠标进入(进入子元素也触发) |
| mouseout() | 鼠标离开(离开子元素也触发) |
| ready() | DOM加载完成 |
2、this 和 $(this)
- this:指当前发生事件的对象(原生js对象),例:
this.style.background = 'red'; - $(this) :指当前发生事件的jquery对象,例:
$(this).css({'background':'gold'});
九、事件代理
1、事件代理概括
- 原理:利用事件冒泡原理(事件会向父级一级一级传递),使用父元素来代理子元素的事件,通过判断事件来源,执行相应的子元素的操作
- 优点:可以减少事件的绑定次数,提高性能
2. 事件代理的使用
- 语法:
选中标签.delegate(childSelector,event,function) - delegate方法参数说明
| 参数 | 说明 |
|---|---|
| childSelector | 子元素选择器 |
| event | 事件名称 |
| function | 当事件触发执行的函数 |
十、JavaScript对象
1、JavaScript对象的介绍
- JavaScript 中的所有事物都是对象:字符串、数值、数组、函数等
- JavaScript 允许自定义对象,对象可以拥有属性和方法
2、JavaScript创建对象操作
(1)通过顶级Object类型创建对象:var 对象名 = new Object()
1 | <script> |
(2)通过字面量创建对象:var 对象名 = {属性:'属性值'}
1 | <script> |
十一、Json
1、json的介绍
- json全称:JavaScript Object Notation,即javascript对象表示法
- json同时是一种数据格式,目前这种数据格式比较流行,逐渐替换掉了传统的xml数据格式
2、json的格式
(1)对象格式:{key:value},key属性名称和字符串值需要用双引号引起来,多个键值对使用逗号分隔
(2)数组格式:[数据1,数据2..],中括号里面的数据使用逗号分隔
3、json数据转换成JavaScript对象
- json本质上是字符串,如果在js中操作json数据,可以将json字符串转化为JavaScript对象
- json数据转换成JavaScript对象:
var 对象名 = JSON.parse(json数据); - 获取JavaScript对象属性:
对象名.属性名
十二、ajax
1、ajax的介绍
- ajax:Asynchronous JavaScript and XML,是前后台配合的技术,可以让 javascript 发送异步的 http 请求,与后台通信进行数据的获取
- 优点:实现局部刷新
- 使用场景:前端页面和后台服务器进行数据交互
html页面使用ajax需要在web服务器环境下运行,一般向自己的web服务器发送ajax请求
2、ajax的使用
- jquery将封装方法为
$.ajax(),可以直接用这个方法来执行ajax请求 - ajax方法的参数说明
| 参数 | 说明 |
|---|---|
| url | 请求地址 |
| type | 请求方式,默认是’GET’,常用的还有’POST’ |
| dataType | 设置返回的数据格式,常用的是’json’格式 |
| data | 设置发送给服务器的数据,没有参数则不需要设置 |
| success | 设置请求成功后的回调函数 |
| error | 设置请求失败后的回调函数 |
| async | 设置是否异步,默认值是’true’,表示异步 |
同步和异步说明
同步:一个ajax请求完成另外一个才可以请求,需要等待上一个ajax请求完成,好比线程同步
异步:多个ajax同时请求,不需要等待其它ajax请求完成, 好比线程异步
3、ajax的简写方式
- get 方法:
$.get(url,data,success(data, status, xhr),dataType).error(func) - post 方法:
$.post(url,data,success(data, status, xhr),dataType).error(func)
| 参数 | 说明 |
|---|---|
| url | 请求地址 |
| data | 设置发送给服务器的数据,没有参数则不需要设置 |
| success | 设置请求成功后的回调函数,data:请求的数据结果,status:请求的状态信息,xhr:底层发送http请求XMLHttpRequest对象 |
| datatype | 返回的数据格式 |
| error | 错误异常处理 |
| func | 错误异常回调函数 |
1 | // get 方法 |
附录-参考文档
jQuery API官方文档
jQuery API中文文档
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 妙妙屋!